Judging the Australian Web Awards
July 11, 2012
Delighted to have been invited to judge the 2012 Aus Web Awards - http://bit.ly/ac8ce3
Check out the judging process - http://bit.ly/piEkAa
July 11, 2012
Delighted to have been invited to judge the 2012 Aus Web Awards - http://bit.ly/ac8ce3
Check out the judging process - http://bit.ly/piEkAa
June 29, 2012

Over the course of my working career thus far I’ve had the great privilege of working with a number of large corporate organisations both here in Australia and in the UK. One thing I’ve found common to most (and always puzzling) is that most seem to force their staff to use IE6 as the organisation’s only ‘approved’ web browser.
It seems a lot of IT departments lock-down their staff’s ability to download and install new software, including web browsers, because it’s considered a security risk. That’s fair enough, but what I could never quite understand was why the love for IE6? It’s now over ten years old, is no longer supported by Microsoft and is much less secure than other, more recent browsers. For IT departments so concerned with security that they’re willing to lock everything down, doesn’t it make sense that they’d want to roll out company-wide upgrades to the latest, most secure version of Internet Explorer each time one is released?
For years I’ve assumed this was simply one of the great mysteries of the corporate world. Someone somewhere clearly knew more than me and I should probably stop worrying about it. I’ve just accepted that working on web products for large corporates just means putting aside new techniques, technologies and advancements that the newer, more developed browsers will accommodate. It essentially means everything we as professional web folk have learnt and developed since 2001 would have to be set aside for smaller, non-corporate clients and startup apps. It’s sad and a little nonsensical as a responsible web developer to be putting products together that have been designed specifically for eleven-year-old near-obsolete technology, but I figure it’s just one of those inexplicable nuances of life in large, corporate organisations.
It’s only after hearing something said at a recent web event that I finally discovered the reason for the proliferation of IE6 within the corporate IT world. After all this time! It’s not security (an argument which never seemed to make sense anyway) nor even grumpy, ‘jobsworth’ IT managers (that one never made sense to me either - surely IT geeks would be first in line for a browser upgrade?). It’s not really even IE6 that’s to blame really.
It seems that in the ten years since IE6 was released and adopted as the browser of choice back in 2001, hundreds and thousands of departments, within millions of corporate organisations have been squirrelling away, commissioning their own bespoke software to tackle all manner of tasks and problems, each unique and many developed to run in a web browser. As more and more of these little systems and apps have been developed, the harder and harder it’s become for the IT departments to upgrade, fearing that if they do - the products upon which so many of their staff are reliant might break. It seems they’ve got themselves at the point now that they’re so far down this path that there’s simply no turning back. If they upgrade to a newer browser it could cost millions (billions?) in re-development to fix everything, yet the longer they leave it they’re tying themselves more and more tightly to IE6. They’re damned if they do and damned if they don’t.
And this is where Mad Max comes in…
As soon as I heard about this situation it reminded me of the last scene in Mad Max. The bit where he cuffs a guys’ ankle to a car that’s about to blow up, gives him a saw and says:
The chain in those handcuffs is high-tensile steel. It’d take you ten minutes to hack through it with this. Now, if you’re lucky… you could hack through your ankle in five minutes. Go.
Anyway, back to IE6 and the corporates…
It’s a tricky conundrum with no simple answer, which is why the problem continues to exist, I suppose. But surely it’s time to act. Why not run with a newer browser like Chrome or Firefox for most tasks and instruct staff to use IE6 just for legacy apps?
Then again, what do I know?
June 4, 2012
40 Brilliant Examples of Sketched UI Wireframes and Mock-Ups
May 28, 2012
Last month saw us at Thirst Studios curate and host the inaugural Melbourne Geek Night. It was great fun to organise and seems to have been very well received by all who attended.
During the evening we heard from four guest speakers about a variety of ‘webby’ subjects, including one that I gave about Responsive Web Design - a relatively new technique that I think is going to change they way we approach designing, developing and delivering web content across multiple devices in the future.
You can see the slides from my talk below, but I’m conscious they might not be entirely comprehensible out of the context of my presentation…
The other fantastic speakers on the night were Jussi, Ben and Sally who gave great talks on Wirify, ‘Injecting personality to interface designs’ and ‘connected experiences’ respectively. I know Jussi has put his slides online already but I’ll organise getting the others’ uploaded to the Melbourne Geek Night site soon too, when we change the content over to reflect the second event.
The Melbourne Geek Night idea came about as a ‘scratch your own itch’ thing, having spoken to a few fellow designers and developers around Melbourne who, like me were keen to get together for a social, skills-sharing event of sorts. Inspiration for the night came from hearing about a similar thing that runs in my home town of Oxford, UK, from a couple of friends over there. Thanks in particular to Matt and JP for tips and encouragement!
The plan is to continue running Melbourne Geek Night every couple of months. We’re currently working on organising the next one for mid/late November and already have a couple of speakers lined-up. The first event was quite UX heavy (probably due to company I keep), but that wasn’t particularly intentional. We’re anticipating a variety of subjects from now on about anything ‘webby’ really.
If you’re keen to get involved by speaking or have a particular subject you’d like to hear about, feel free to contact us with your ideas and feedback.
October 15, 2011
Last month saw us at Thirst Studios curate and host the inaugural Melbourne Geek Night. It was great fun to organise and seems to have been very well received by all who attended.
During the evening we heard from four guest speakers about a variety of ‘webby’ subjects, including one that I gave about Responsive Web Design – a relatively new technique that I think is going to change they way we approach designing, developing and delivering web content across multiple devices in the future.
You can see the slides from my talk below, but I’m conscious they might not be entirely comprehensible out of the context of my presentation…
The other fantastic speakers on the night were Jussi, Ben and Sally who gave great talks on Wirify, ‘Injecting personality to interface designs’ and ‘connected experiences’ respectively. I know Jussi has put his slides online already but I’ll organise getting the others’ uploaded to the Melbourne Geek Night site soon too, when we change the content over to reflect the second event.
The Melbourne Geek Night idea came about as a ‘scratch your own itch’ thing, having spoken to a few fellow designers and developers around Melbourne who, like me were keen to get together for a social, skills-sharing event of sorts. Inspiration for the night came from hearing about a similar thing that runs in my home town of Oxford, UK, from a couple of friends over there. Thanks in particular to Matt and JP for tips and encouragement!
The plan is to continue running Melbourne Geek Night every couple of months. We’re currently working on organising the next one for mid/late November and already have a couple of speakers lined-up. The first event was quite UX heavy (probably due to company I keep), but that wasn’t particularly intentional. We’re anticipating a variety of subjects from now on about anything ‘webby’ really.
If you’re keen to get involved by speaking or have a particular subject you’d like to hear about, feel free to contact us with your ideas and feedback.
August 23, 2011
Theres been plenty written on the riots that occurred during August 2011, involving looting and arson attacks in several London districts before spreading across the UK. Theyll be discussing the whys and wherefores, using phrases like moral decline and broken society for a long while yet, but one thing I found particularly interesting was the role that mobile devices and, in particular, social media and the BlackBerry Messenger (BBM) service played in facilitating the flash-mob style gatherings. These technologies allowed large groups to target particular areas and mobilise much more quickly than ever before possible, leaving the police little chance to keep up with the dynamic, ever growing mob.
After the overthrow of Hosni Mubarak in Egypt and this summer’s looting in England, there is no longer any doubt about the speed with which large crowds can be mobilised on to the streets. As flash-mobbing morphs into flash-robbing, the attention of British authorities is turning to the mobile phones and social media that empower everything from benign groups dancing in railway stations to the vandalism of entire high streets.
Juliette Garside, The Observer, Sunday 21 August 2011. View full article
England has had riots before, but to my knowledge never so extensive or with the ability to spread so quickly. Its clear that social messaging services were vital in helping the rioters rally supporters much more quickly than in previous disturbances, but while early reports suggested Twitter and Facebook played huge roles, it seems that it was actually BlackBerry Messenger (BBM) that was more useful to the perpetrators. Twitter and Facebook are usually very public social broadcast mechanisms, but BBM is much more covert, allowing users to send messages to many of their friends instantly for free and without being viewed by the general public.
In her article from The Observer, re-published in The Guardian on the weekend, Juliette Garside looks into the decisions policymakers are being forced to make regarding the extent to which authorities could be allowed to interfere with communication networks in the wake of the riots, ranging from simply closing-down networks to investigating more intelligent measures such as ‘Cell Congestion Monitoring’ (installed systems networks have to detect crowds, usually in order to manage capacity).
As news breaks that the three major social networks used during the riots have been called to the UK Home Office to discuss their roles and Facebook users begin to be arrested for inciting riots via the social media service, it’s going to be interesting to see what legislative decisions are made in the coming months.
Let’s not also forget in all this, that it’s the power of these services, particularly Twitter and Facebook that was so useful in garnering support for the clean up effort in the days following the riots too, highlighting the real strength of these services for positive effect in times of need.
Regardless of the exact services used, its an interesting subject and something made possible only by the availability of new technologies. Upon hearing news of the events earlier this year I was immediately reminded of the talk given at ignite 2 in London last year; “Flash Mob Gone Wrong” by Tom Scott. While not exactly the same, its still quite scary…
June 4, 2009

Despite being someone who uses the web daily (and a regular reader of The Age) I find myself getting caught-out by the design of their site search every time. Here’s how I’d tweak the design to improve it’s usability in 5 minutes.
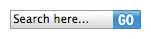
The Age website search field causes me to pause for a second every time I use it. It’s not a huge issue and the system works perfectly satisfactorily (the search results could do with some fine-tuning, but that’s another story) but for some reason the design of the search text-entry field defies convention and bears more of a resemblance to a ‘raised’ drop-down style form component than the usual ‘recessed’ text field. This, coupled with the fact that the button is joined to the text field, doesn’t look like any other buttons across the site and is all placed below the main navigation always seems to catch me out and make me have to think for a second before proceeding.
Instead, I’d suggest The Age redesign their search field to look ‘recessed’, in alignment with the current convention for text fields. Leaving the standard formatting would be preferred, but if they really had to override this with an image, at least make it look similar and not like form elements with different functionality. In addition I’d recommend they move the button a little further to the right so that it does not appear to be a single element.

The existing Age search field is raised, and bears more of a resemblance to a drop-down style form component than the usual recessed text field.
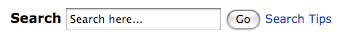
Interestingly, this approach has been taken for the search results page, making it much more usable (I’d probably drop the ‘Search here…’ text though, as the label to the left makes it somewhat redundant):

Search fields within the search results pages are left un-styled and are much more usable as a result.
Finally, I’d move the search field to the top-right of the page in a similar fashion to The Guardian site, again following common convention and making it much easier to find.